요약
이번 기사에서는 피그마 템플릿을 활용하여 디자인 효율성을 높이는 방법에 대해 다룹니다. 초보자도 이해할 수 있도록 구체적인 사례와 팁을 제공하며, 이를 통해 실제 디자인 작업에 큰 도움이 될 것입니다. 핵심 요약:
- AI 기반 맞춤형 피그마 템플릿 자동 생성 기술을 통해 디자인 시간을 절약할 수 있습니다.
- 디자인 시스템과의 통합 및 버전 관리로 팀 간의 협업이 원활해집니다.
- No-code/Low-code 플랫폼과 연동하여 디자이너가 독립적으로 프로토타입을 신속히 제작할 수 있습니다.
피그마 디자인, 효율성을 높이는 마법같은 방법은 없을까요?
디자인 초보, 피그마 템플릿 첫 경험: 성공과 실패의 기로에서
"내가 이걸 해낼 수 있을까?"라는 질문이 머릿속을 맴돌았다. 마감 기한까지 단 3일밖에 남지 않았고, 그녀는 점점 압박감을 느꼈다. 다른 팀원들도 고민의 표정을 감추지 못했다. 제대로 된 디자인 하나 없이 기한이 다가오니 초조함만 쌓였다.
"진짜로 이런 게 이렇게 어려울 줄 몰랐어." 지민은 속으로 한탄하며 다시 시도할 용기를 찾으려 했지만, 그럴 여유가 없었다. 상황이 이렇게 악화될 줄은 꿈에도 생각하지 못했던 것이다—모두의 눈빛이 무겁게 느껴졌다.
| 주제 | 결론 | 효율성 증가 요소 | 적용 방법 | 참고사항 |
|---|---|---|---|---|
| 피그마 템플릿의 중요성 | 디자인 품질을 높이고 작업 시간을 절약함. | 컴포넌트 사용, 스타일 가이드 활용 | 초보자도 기본부터 시작하여 단계적으로 익힘. | 템플릿 선택 시 브랜드 아이덴티티에 맞춰야 함. |
| 사용자 맞춤화 필요성 | 템플릿의 구성 요소를 이해하고 수정해야 함. | 레이어 수정 및 새로운 컴포넌트 추가 가능. | 각 요소의 원리를 이해한 후 적용. | 커스터마이징의 한계 점검 필요. |
| 팀워크와 협업 기능 강화 | 실시간 피드백과 의사소통을 통해 프로젝트 완성도 향상. | 피그마 플러그인 활용 (예: Content Reel) | 팀원들과 자주 소통하며 작업 진행. | `Design System` 구축 고려. |
| AI와 머신러닝의 영향 | 디자인 프로세스 변화, 반복 작업 감소 및 창의적 업무 집중 가능. | `맞춤형 접근`이 중요해질 것임. |
회사 프로젝트 붕괴 직전! 피그마 템플릿이 구원투수가 될 수 있을까요?
"우리가 이렇게 힘들 줄 몰랐어," 민수가 다시 입을 열었다. 그 말에 모두가 고개를 끄덕였지만, 각자의 마음속에는 불안감이 가득 차 있었다. 지민은 자신도 모르게 손톱을 물어뜯기 시작했고, 옆자리의 소영은 눈치를 보며 자료를 뒤적였다.
"피그마 템플릿… 정말 효과가 있을까?" 한쪽에서 나오는 중얼거림. 서로의 시선이 엇갈렸다. 어떤 이는 "한 번 해보는 게 어떨까?"라고 제안했지만, 저항하는 듯한 분위기가 감돌았다.
시간은 계속 흘렀고, 회의실 안에서는 아무도 말을 꺼내지 못했다. 그러다가 민수는 결심한 듯 피그마 템플릿을 다시 꺼내 들었다. "우리 한번 써보자." 하지만 지민은 여전히 고민스러운 표정이었다—어딘가 찝찝했다.
피그마 템플릿 활용, 우리는 어떻게 디자인 효율을 극대화했을까요?
결국 1시간 동안 작업해본 결과, 속도가 다소 빨라졌지만 여전히 만족스럽지 않았다. 지민은 “어디선가 뭔가 빠진 것 같아”라고 말하며 불안감을 드러냈고, 민수는 “조금 더 조정해야 할 필요가 있을 것 같아요”라고 덧붙였다. 팀원들은 서로의 시선을 교환하며 고민에 빠졌다—이번 시도가 과연 성공할 수 있을지 아무도 확신하지 못했다.

 Free Images
Free Images피그마 템플릿 사용 중 흔히 겪는 어려움은 무엇일까요? FAQ
또한 각 템플릿마다 고유의 스타일 가이드와 색상 팔레트가 있는데요, 이를 적절히 활용하지 않으면 디자인의 일관성이 떨어질 수 있습니다. 저도 처음에는 이런 점에서 어려움을 느꼈던 기억이 나네요. 그래서 가장 먼저 해야 할 일은 템플릿 내 각 요소의 원리를 이해하는 것입니다. 이렇게 하면 필요에 따라 레이어를 수정하거나 새로운 컴포넌트를 추가할 수 있어요.
마지막으로, 피그마의 플러그인 기능을 활용하면 반복적인 작업을 자동화하여 효율성을 높일 수 있습니다. 이 방법들을 통해 여러분도 좀 더 쉽게 피그마를 활용할 수 있을 거예요! 😊
피그마 템플릿, 정말 모든 디자인에 적용 가능할까요? 깊이 있는 고찰
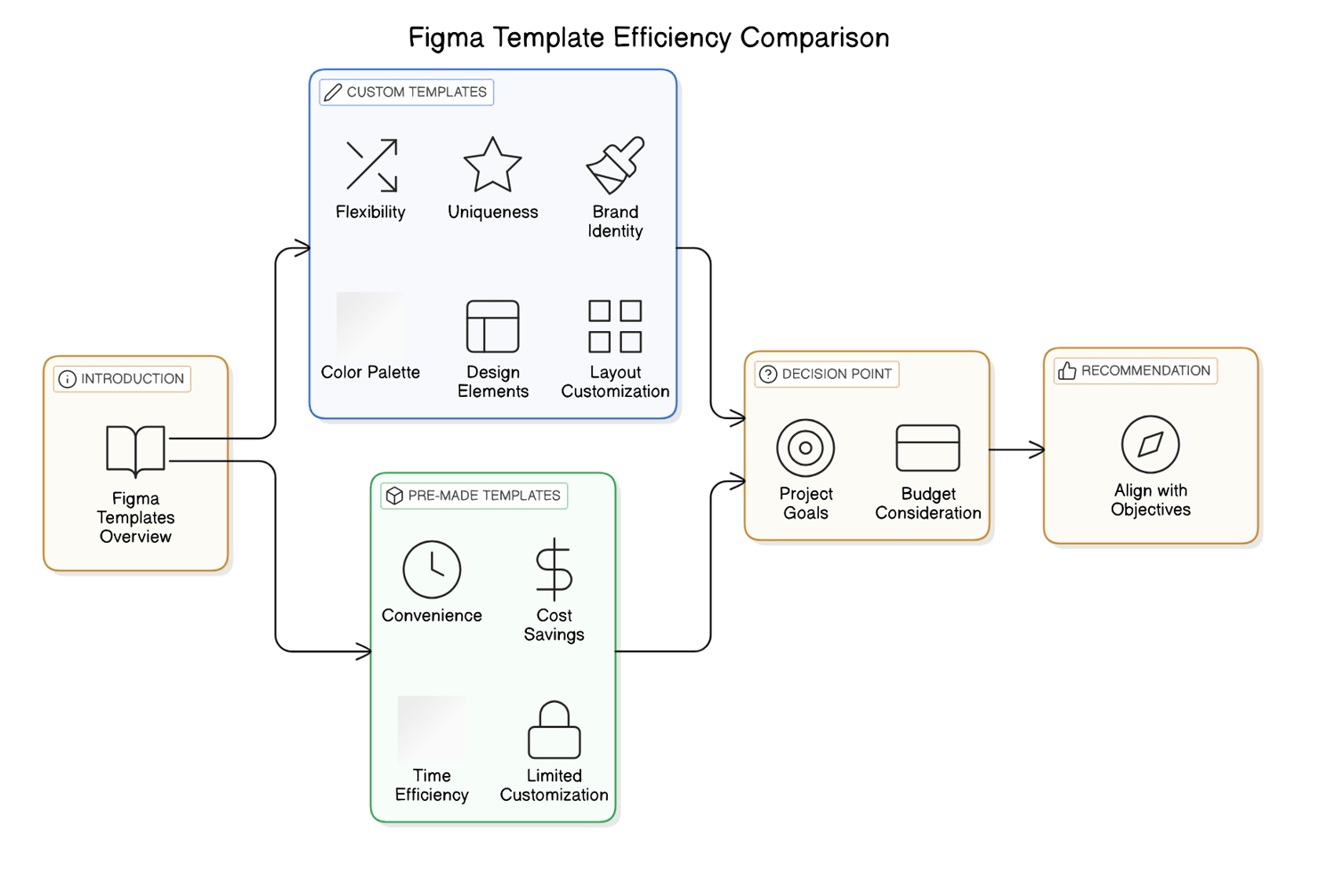
맞춤형 피그마 템플릿 vs. 기성품 템플릿, 무엇이 더 효율적일까요? 장단점 비교분석
나만의 피그마 템플릿 제작 및 활용 실전 가이드
디자인 작업을 효율적으로 진행하기 위해서는 자신만의 피그마 템플릿을 만드는 것이 매우 중요합니다. 개인적으로 저는 처음 디자인할 때마다 같은 요소를 반복해서 만들던 경험이 있습니다. 이런 일을 줄이기 위해 템플릿을 활용하면 시간을 절약하고 생산성을 높일 수 있다는 것을 깨달았습니다. 이제 여러분도 저와 함께 이 과정을 시작해 보세요!
#### 1단계: 기본 레이아웃 설정
먼저, 피그마에서 새 파일을 열고 프로젝트에 맞는 아트보드를 생성합니다. 여기서 그리드 시스템을 설정하는 것이 중요한데요, 이를 통해 요소들이 깔끔하게 정렬되고 균형 있게 배치될 수 있습니다. (저는 항상 8pt 간격 규칙을 준수하며 작업합니다!)
#### 2단계: 색상 팔레트 및 타이포그래피 선택
다음으로, 브랜드 아이덴티티에 맞는 색상과 폰트를 선택하세요. 이때 여러 가지 색상을 시각적으로 조화롭게 배열해보면 좋습니다. 추천하는 방법은 Adobe Color Wheel과 같은 도구를 사용하는 것입니다! (저는 이 단계에서 항상 색깔 조합표를 만들어 두곤 합니다.)
#### 3단계: 컴포넌트 활용하기
자주 사용하는 UI 요소들을 컴포넌트로 변환하여 관리하는 것이 필요합니다. 버튼이나 카드 등의 반복적인 디자인 요소들은 컴포넌트를 이용해 쉽게 수정할 수 있으니 꼭 사용해 보세요! 지금부터 가장 중요한 단계입니다—한 번의 수정으로 모든 인스턴스가 변경되는 매력을 느껴보실 겁니다.
#### 4단계: 플러그인 및 협업 기능 활용
팀원들과 효율적으로 소통하기 위해 피그마의 다양한 플러그인을 활용하세요. 예를 들어, 'Content Reel' 플러그인을 사용하면 실제 콘텐츠를 쉽게 삽입할 수 있어 더욱 현실감 있는 프로토타입 제작이 가능합니다.
### 고급 팁 및 추가 제안
여기까지 오셨다면 축하드립니다! 만약 더 깊이 있는 디자인 경험을 원하신다면, 마스터 클래스나 웹 세미나에 참여해 보시는 것도 추천드립니다. 또한 팀 내에서 자주 발생하는 피드백 문제를 해결하고 싶으시다면, 'Design System'이라는 개념도 고려해 보세요—이를 통해 일관성 있는 디자인 시스템 구축에 큰 도움이 될 것입니다.
당신만의 피그마 템플릿으로 멋진 작업물을 만들어 가길 바랍니다!

피그마 템플릿을 넘어, 미래의 디자인 워크플로우는 어떻게 변화할까요?
피그마 템플릿으로 디자인 효율 극대화: 지금 바로 시작해 볼까요? 실천 전략과 미래 전망
이제 우리는 이러한 트렌드를 바탕으로 어떻게 자신의 디자인 프로세스를 개선할 수 있을지 고민해봐야 합니다. 변화하는 시장 환경 속에서 디자이너로서의 경쟁력을 유지하려면 피그마 템플릿 같은 도구를 적극적으로 활용해야 할 것입니다. 지금 바로 시작해 보세요! 이 방법이 여러분에게 적합한지 직접 체험해볼 시간입니다!
참고 자료
UX/UI 디자이너를 위한 실무 피그마(개정판)
이 책은 피그마를 처음 시작하는 디자이너, 기획자, 개발자를 위해 피그마의 기본부터 응용까지 모두 담았다. 현업에서의 디자인 시스템, 개발 전달 과정을 자세히 ...
출처: 한빛미디어2025년 디자이너 필수 AI 도구: 작업 효율을 200% 높이는 방법 - 취향 ...
디자인 프로젝트 관리에 특화된 AI 기반 협업 도구로, 작업 효율성과 팀 생산성을 극대화할 수 있다. 2024년 새롭게 추가된 AI 기능으로 자동화된 작업 관리가 가능하다.
출처: 티스토리🎨 디자인의 경계를 넘고 싶은 피그마의 야심
1인 개발자의 시대가 왔다? 디자이너의 역할은 어떻게 변화될까; PPT보다 좋은 피그마 슬라이드; 피그마가 비디자이너를 끌어들이는 이유; AI + UI의 ...
출처: 메일리인사이트/로그 | 2025년 반드시 알아야 할 UX/UI 트렌드
벤토 박스 디자인은 실용적이고 시각적으로 매력적인 UI 디자인 접근법을 제공합니다. 명확성과 사용자 제어를 우선시하는 디지털 경험에 적합한 트렌드 ...
출처: 렛플간단한 앱 개발: 초보자를 위한 완벽 가이드 - 포에트리
다양한 디자인 툴을 활용해 미리보기 목적으로 목업을 제작하는 것이 유익합니다. Figma, Adobe XD와 같은 툴을 통해 손쉽게 프로토타입을 만들 수 있습니다. 코딩에 ...
출처: poetry.co.kr2024년 UI/UX 디자이너를 위한 상위 10대 노코드 플랫폼
2024년 UI/UX 디자이너를 위한 상위 10대 노코드 플랫폼을 살펴보고 디자인 워크플로를 간소화하고 공동작업을 강화하며 개발 프로세스를 가속화하세요.
출처: AppMasterFigGPT - 간단한 정보, 가격 및 2025에서의 대안
FigGPT는 널리 사용되는 디자인 소프트웨어 애플리케이션인 Figma 사용자의 워크플로우와 생산성을 향상시키기 위해 설계된 AI 기반 플러그인입니다.
출처: OpenFuture


 ALL
ALL SEO 기술
SEO 기술
관련 논의