JavaScriptとSEOの話、またこの話題か…と思う。もう何年も言われていることだけど、未だに解決策が一つに定まらない。まあ、それだけウェブが複雑になったってことなんだろうけど。
結局、Googleは「JavaScriptをちゃんとレンダリングできる」って言うけど、現場の実感とは少し違う。 うん、違うんだよな。だから、Googleの言葉を鵜呑みにせず、自分たちでどう向き合うか、ちょっと頭を整理しておく必要がある。
TL;DR:結局、Googleを信じすぎてはいけない
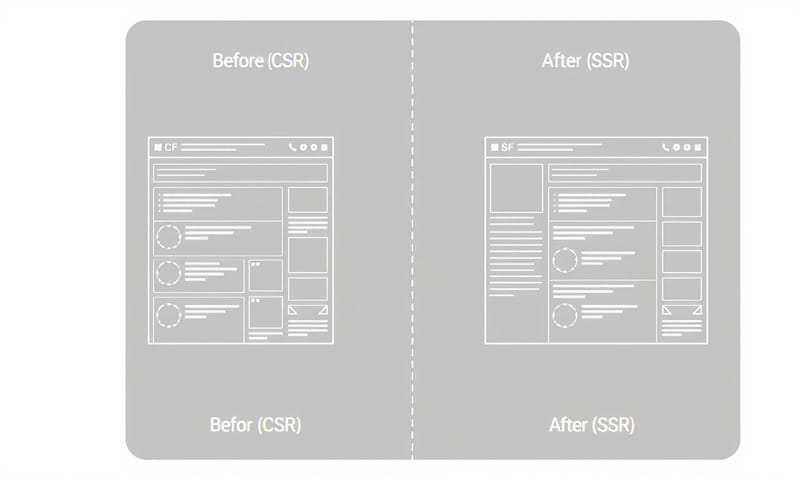
先に結論から言ってしまうと、Googlebotは万能じゃない。クロールして、そのあとレンダリングするっていう「2段階プロセス」があるけど、2段階目でコケることが普通にある。 だから、クライアントサイドレンダリング(CSR)に全振りしたサイトは、やっぱりリスクが高い。特に、ビジネスの根幹に関わるコンテンツなら、なおさら。
サーバーサイドレンダリング(SSR)やハイブリッドなアプローチが現実解になることが多い。 でも、それぞれにコストも問題もある。完璧な答えはない。だから、そのトレードオフを理解することが、一番大事なんだと思う。
で、何が実際に問題なの?
問題は、Googlebotの動きがシンプルじゃないってこと。みんな「クロール」って一言で言うけど、実際はもっと面倒なプロセスになってる。
まず、GooglebotがページのHTMLをとりあえず持っていく。 この時点では、JavaScriptの中身はほとんど見てない。ただの箱だ。そのあと、レンダリングが必要だと判断されたページが「レンダリングキュー」っていう順番待ちの列に並ばされる。 そして、リソースが空いたタイミングで、Chromium(Google Chromeのベースになってるやつ)を使ってJavaScriptを実行し、最終的な見た目(DOM)を生成する。これがWeb Rendering Service(WRS)の仕事。
問題は、この2回目のレンダリングがいつ実行されるか分からないし、必ず成功する保証もないこと。サーバーの調子が悪かったり、JavaScriptが複雑すぎたりすると、途中でタイムアウトして、コンテンツが空っぽのままインデックスされることがある。そうなると、SEO的には大惨事だ。

海外のSEO情報ブログなんかを読むと、Googleの公式見解がよく紹介されてるけど、日本のサイトでそのまま適用して失敗するケースも見てきた。 例えば、外部APIへの依存度が高いサービスサイトとか。APIの応答が少し遅れるだけで、レンダリングが失敗して、大事な商品情報がGoogleから見えなくなる、なんてこともあった。
じゃあ、どうすればいいのか
解決策はいくつか語られてる。CSR、SSR、SSG、動的レンダリング…。 それぞれに良い点と、うーん…な点がある。個人的な感想を交えて、まとめてみる。
| 手法 | SEOへの影響 | 実装・運用コスト | 個人的な一言 |
|---|---|---|---|
| CSR (クライアントサイド) | △:リスクあり。Googleのレンダリング待ち。失敗すると悲惨。 | 低:フロントエンドだけで完結しやすい。サーバーは楽。 | 管理画面とか、SEOがどうでもいいページなら。でも公開ページでやるのは勇気がいる。 |
| SSR (サーバーサイド) | ◎:確実。最初から完成したHTMLを渡すのでGoogleも安心。 | 高:サーバー負荷が高い。Next.jsとかの知識が必須。 | 結局これが一番手堅い。でもサーバー代とエンジニアの苦労は増える。 |
| SSG (静的サイト生成) | ◎:最速・最強。表示速度も速いし、SEOも完璧。 | 中:ビルドに時間がかかることがある。動的なコンテンツは苦手。 | ブログとかコーポレートサイトみたいに、更新が少ないなら最高。 |
| 動的レンダリング | ○:GooglebotにだけSSRしたページを見せる。姑息だけど効果的。 | 高:構成が複雑になりがち。Googleも「一時しのぎ」って言ってる。 | 既存のCSRサイトをどうしても延命させたい時の最終手段かな…。 |
結局、どの技術を選ぶかは、サイトの性質による。ニュースサイトみたいに更新が頻繁でSEOが重要なサイトならSSR。 個人ブログならSSG。社内ツールならCSR。そんな使い分けになるんだろうな。

でも、完璧な解決策はない
SSRが手堅いとは言ったけど、もちろんデメリットもある。サーバーサイドでレンダリングする分、サーバーの負荷は高くなるし、初期表示は速くても、操作可能になるまでの時間(Time to Interactive)が長くなることもある。
最近は、Core Web Vitalsの新しい指標としてINP(Interaction to Next Paint)が重要視されてるけど、SSRのサイトは、このINPのスコアで苦戦することもあるかもしれない。 ユーザーがボタンを押してから実際に画面が反応するまでの時間が、JavaScriptのハイドレーション処理のせいで遅れる可能性があるからだ。
それに、忘れてはいけないのが「クロールバジェット」っていう考え方。 Googlebotがサイトをクロールするために使えるリソースには上限がある。重いJavaScriptを実行させたり、大量のCSSや画像を読み込ませたりすると、この予算を無駄遣いすることになる。 予算が尽きると、Googlebotはクロールを途中でやめて帰ってしまう。だから、いくらSSRを導入しても、ページ自体が重すぎたら意味がない。

個人的に今、気になっていること
結局、技術的な解決策を追いかけるだけじゃなくて、「何をインデックスさせたいのか」をはっきりさせることが一番重要なんだろうな、と思う。
全てのページを完璧にSSR対応させるのは、コスト的に見合わないことも多い。それなら、本当にSEOで上位表示させたいランディングページや記事ページだけをSSRやSSGにして、残りの部分はCSRで構築する、というハイブリッドなアプローチが現実的だ。 Next.jsやNuxt.jsのようなフレームワークは、ページごとにレンダリング方式を変えられるから、そういう意味ではすごく便利。
僕らがやるべきは、Googleのレンダリング能力に期待しすぎず、かといって過度に恐れすぎず、自分たちのリソースと目的に合わせて、適切な技術を冷静に選択すること。そして、選択した結果どうなったかを、Search Consoleやログでちゃんと監視すること。それしかないんだろうな…。
結局、ユーザー体験とクローラー体験、どこでバランスを取るべきなんだろうね…。あなたのサイトでは、どう考えてますか?もしよかったら、意見を聞かせてほしい。



